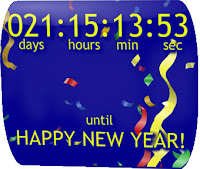
 Previously I published a Count Down Widget About Christmas and thus, I've found another beautiful count down widget for happy new year 2013. This widget will be an additional beauty for your blog, because it is Animated widget which is created by using Flash animations. This kind of widgets make your blog more attractive and eyes catching. Therefore, do use them until upcoming great events like Happy New Year and Christmas. Throughout this tutorial we'll learn how to add this beautiful widget to your blogger blogs. The widget will be looking same like the picture which is attached to this post, but it will be animated and the colors and other stuff will be changing automatically. Just give it a try.
Previously I published a Count Down Widget About Christmas and thus, I've found another beautiful count down widget for happy new year 2013. This widget will be an additional beauty for your blog, because it is Animated widget which is created by using Flash animations. This kind of widgets make your blog more attractive and eyes catching. Therefore, do use them until upcoming great events like Happy New Year and Christmas. Throughout this tutorial we'll learn how to add this beautiful widget to your blogger blogs. The widget will be looking same like the picture which is attached to this post, but it will be animated and the colors and other stuff will be changing automatically. Just give it a try.Adding Happy New Year Count Down Widget to Blog?
The steps are straight forward, and shouldn't take more than five minutes to it to to your blog, now follow simple given steps:
- Go to Blogger Dashboard
- Layout >> Add a Gadget >> Select HTML/JavaScript Widget
- Now copy below code and paste it inside that HTML/JavaScript Widget
<!-- Begin of mycountdown.org script --><div align="center" style="margin:15px 0px 0px 0px;">
<noscript><div align="center" style="width:140px;border:1px solid #ccc; background: #04008C; color: #FFFFFF;font-weight:bold;font-size:12px;margin-bottom:0px;padding-bottom:0px"> <a style="text-decoration: none; color:#E9FF00;" href="http://mycountdown.org/Holiday/New_Year/"> Countdown</a></div></noscript><script type="text/javascript" src="http://mycountdown.org/countdown.php?cp3_Hex=0F0200&cp2_Hex=04008C&cp1_Hex=E9FF00&ham=0&img=-4&hbg=0&hfg=0&sid=0&fwdt=190&lab=1&text1=HAPPY NEW YEAR!&text2=Office will be closed for New Year's Day&group=Special Day&countdown=Festival&widget_number=3012&event_time=1356998400&timezone=America/Chicago"></script><a href="http://mycountdown.org/fullpage.php?cp3_Hex=0F0200&cp2_Hex=04008C&cp1_Hex=E9FF00&ham=0&img=-4&hbg=0&hfg=0&sid=0&fwdt=190&lab=1&text1=HAPPY NEW YEAR!&text2=Office will be closed for New Year's Day&group=Special Day&countdown=Festival&widget_number=3012&event_time=1356998400&timezone=America/Chicago" title="HAPPY NEW YEAR! Countdown on Tuesday, 1 January 2013CST timezone (-0600 GMT)" style="display:inline"><br><img src="http://mycountdown.org/images/get_widget_button.png" alt="" style="border:none"></a></div> <!-- End of mycountdown.org script -->
4. After pasting the above code into the HTML/JavaScript widget just save it and keep it on the sidebar of your blog. View your blog and enjoy the widget.
Additionally, if you want to add this widget to your WordPress blog then simply copy the code and paste it inside "Text Widget" which is located in your WordPress dashboard >> Appearance >> Widgets and just save it. You'll see the widget on your WordPress blog as well.

Post a Comment
Thanks You For FeddBack! :)