We recently shared some tools for testing your website/blog on different mobile devices online. Now after checking your site/blog, you might be interested to create a user-friendly mobile version of your blog with very less efforts. A recent Google report says, Mobile searches have increased up to 400% in 2011 and it will increase more in coming years. Google has declared 2013 as a turning point for mobile devices. Also, Google says, mobile users will dominate the desktop users onwards from 2015. So these figures show, how important mobile users are for webmasters or bloggers. Therefore, Today I would like to tell you about creating a user friendly and customized copy of your blogger blog for mobiles. Mobile users usually browse the internet with Apple, Windows Live Phones, BlackBerry, Nokia and IPADs etc. So we will create a blog that will be easily accessible on mobile devices and will also be more beautiful than normal one. The steps are straightforward.
What are the Benefits of Mobile friendly blog?
The benefits of a Mobile friendly blog are more then your expectations. The first benefit is that you will present your content with an appropriate & suitable design to the mobile users. Mobile users will smoothly browse your content. Also you can make your blog more stunning by making few changes. And the last and most important benefit is "You can insert Google Adsense ads inside your mobile blog". Usually, Adsense ads are not displayed on mobile devices, but using this tool, you can easily add Adsense ads to your Mobile site.
How to Create a Mobile version of my blog?
This tutorial will be straightforward and it shouldn't take more than 20 minutes to create a mobile friendly version of blogger blogs. Just follow the steps below:
- Go to: www.dudamobile.com
- Scroll down and click where it says: Create Your Mobile Site Now
- A screen like below picture will appear, just enter your site/blog address there
Now just the click the button "Make My Site Mobile", A new window like below picture will open, where the website will be detected. There will be some beautiful templates for mobiles and also you can further customize your blog easily. If your blog is hosted on blogger, it will show you a message saying; We've identified your site as a blog. So you will click the "Yes, Keep the Blog" link. See below picture.
Now you can select any template from the gallery, you should select a good one for your blog. Just click the template you like and it will automatically change in that mobile at left side. After selecting a desired template just click the next button in blue color. the next screen will be like below image:
From here you can customize your blog's design all together.
- The # 1 option: is for changing the Header and Logo for your blog's mobile version.
- The # 2 Option: is for changing your blog's home page, I mean, home page color on mobiles, home page text, home page background etc.
- The # 3 Option: is for changing the blog posts, the blog posts means, when a single post is being viewed, so you can change its colors, background, fonts, sizes etc very easily.
- The # 4 Option: is for changing comments' setting. You can change the background for the comments area, or the comments authors' names etc.
Also, if you notice these are just the basic options, if you observe above these 4 options there are two links one says "Basic" and the another says "Full". If you click Full link then you will see a lot of more features for your mobile blog to customize. You can insert Google Adsense ads to your blog's mobile version by using a feature from the full list. See the picture below where the Adsense ads option is also there.
In above picture I've clicked the full button, so you can see all features which can be further customized. So if you want to insert Adsense ads inside your blog's mobile version then simply click that option. You will see just two available ad unit sizes there, the one is 300*250 and 468*90. So you can add up to two ad units inside your mobile blog's design. By doing so, you will earn more money through adsense.
After customizing your blog and adding each and everything, just click the next button and you will see a screen like below picture:
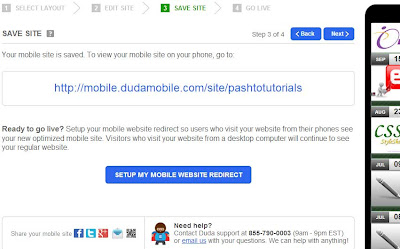
Now here it says save your site, so just create an account by entering your email and password and your account will be created. Just click the next button. Now you will see the final screen like below image:
Congratulation! You've just created a beautiful mobile version of your blog. Just click the "Setup My Mobile Website Redirect" link and you will find a piece of JavaScript code, which you will have to insert inside your blog's template, just copy that code.
How to insert the code into Blogger?
- First copy the JavaScript code
- Go to Blogger Dashboard
- Template >> Edit HTML
- Find <head> tag and just after <head> paste that code which you copied earlier
- Save Your Template and all done...
Conclusion
The JavaScript will redirect the mobile user to the customized version of your blog. Because, the default blogger template for mobile versions is very simple and unattractive. So it will do everything for you. Also, the same tips can be used for creating a mobile friendly WordPress site or any other type of website.
Have a Nice Day!
I'll particularly publish a new post soon for creating a mobile friendly copy of your WordPress website. So stay tuned for that and do comment if you have questions.








Post a Comment
Thanks You For FeddBack! :)